 There have been hundreds of articles written about responsive web design over the past three years. Essentially, all websites want to do the same thing: show the viewer the information he wants to see in a way that’s easy to read on the device he is using.
There have been hundreds of articles written about responsive web design over the past three years. Essentially, all websites want to do the same thing: show the viewer the information he wants to see in a way that’s easy to read on the device he is using.
Every time I look into this, I come down on the side of using device specific websites, not responsive design. Why? Because I believe that someone who is accessing your website from a mobile phone is in a different place in the buying process than someone who is using a desktop computer. And I think mobile users are looking for a specific level of information.
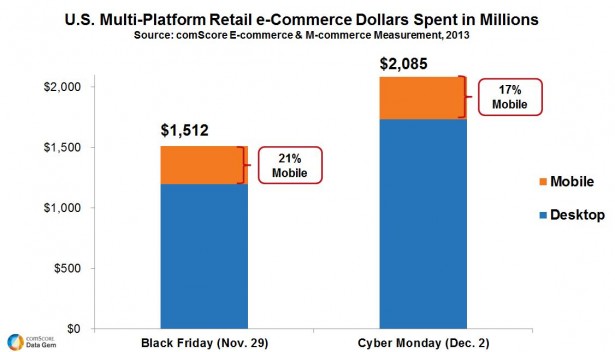
Research has shown that mobile users are increasingly ready to buy, with mobile purchases seeing more than 30% growth year over year (comScore Inc. 2013). Now that doesn’t mean that the purchase will happen on the mobile phone.
In fact, there is data that shows the consumer is researching on their phones, and then physically walking into the store to make the purchase (over 70% according to comScore). According to Pew Research, 24% of smart phone users look up product reviews while in the store.
So it’s crazy for a retailer NOT to make his mobile website as easy to use as possible. Do your research to discover where most mobile users go on your site, and make those pages easily accessible from your mobile home page. If you know a mobile user is most likely to do product research on your site, make that a top navigation choice. Show a mobile user specific information based on your knowledge about them. Navigating on a small screen is not the same as navigating on a desktop or tablet. Another key stat: mobile app users are four times more engaged than those surfing the web through a browser (comScore Mobile Metrix, March 2012). Clearly these consumers need to be able to easily find what they want.
The other disadvantage I’ve read a lot about is that responsive sites take longer to load on mobile devices because of the way they are built. And long load times are bad for the consumer experience and something Google frowns upon. After just four seconds of waiting, you’ll have lost 25% of your visitors (KISSmetrics), and abandons are exponentially higher after that.
Responsive design has its place, however. If you don’t have an ecommerce site, for instance, it might make sense, and even save you money on your web programming in the long run. I have seen some great examples of responsive sites that translate well device to device. The key is to know your audience and understand what their needs are when they come to your site, regardless of the device they used to arrive there.
Learn how to use responsive design to your advantage.
Watch The Mobile Web and Responsive Design, and get expert advice for developing an effective responsive design strategy. Learn the 6 reasons why mobile websites should lead your digital approach, the key steps and tools necessary for following Google's guidance on using responsive design, and when you should create special mobile sites, or use your core site for mobile traffic. Get instant access to this class now.